效果说明:
通过点击向前向后的按钮实现某模块中的内容前后移动。这个设计可以应用在有限的空间内显示众多内容时候,且内容并不是非常重要的。它的缺点是由于隐藏了后面的内容,点击率肯定没有第一屏显示的内容点击率高,因此重要的信息需要传达给用户时不宜采用此方法。效果图示:

实现使用到的action:
1、move panel(s) /*根据绝对坐标或相对坐标来移动动态面板 */2、wait time(s) /*等待多少毫秒(ms)后再进行这个动作*/实现思路:
1、使用到两个动态面板,一个动态面板用来显示用户看到的第一屏内容,第二个动态面板用来显示所有的内容。这里第二个动态面板肯定比第一个动态面板要长。2、动作只要在向前和向后按钮中去设置,想让用户单击时滚动,就在OnClick中添加,想让用户鼠标移到按钮上时滚动,就在OnMouseEnter中添加。本次例子是OnClick.3、在OnClick中,添加action,首先当单击的时候要移动第二个面板中的内容,使用move panel(s)动作,移动的时候有两个选项 "to"和“by”,这里使用by,x轴填写你要移动距离,如果是点击向后按钮,这里的距离要加上负号,如果点击的是向前按钮,这里填的就是正数。4、接着使用wait time(s)动作,为了实现移动中有动感,那么在这里可以使用等待200ms后再向前移动一点。再向前移动一点。(你要让用户单击按钮后看到的内容的最前的那个位置)5、最后再使用move panel(s)移动到你想让用户点击按钮时看到内容的最前位置。(如我例子中,当用户点击向后时让他看到“以2方块开始”的内容)要点:
1、为了实现动作流畅,在用户完成一次点击的时候,可以先让界面移动一点,等待一会时间,再移动到最终的位置。要点截图:

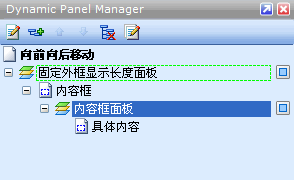
图1:使用到的动态面板

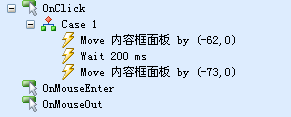
图2:点击向右移动

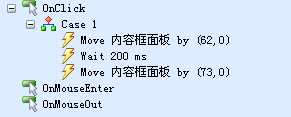
图3:点击向右移动